네이버 맵 API를 사용하기 위해서는
https://guide.ncloud-docs.com/docs/maps-app#Application%EB%93%B1%EB%A1%9D
해당 문서를 따라가며 Application 등록을 해주어야 한다.
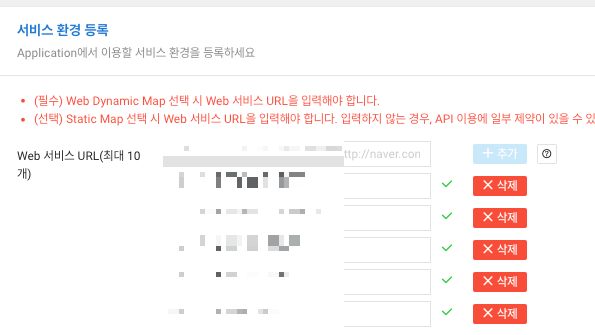
등록을 완료하고 콘솔에 들어가 AI, NAVER API / Application로 들어간 뒤 수정에 들어가면 아래 화면이 나온다.

이 화면에서 나는 로컬에서 실행할 것이기 때문에 web 서비스 URL에 http://localhost:3000을 추가해 주었다.

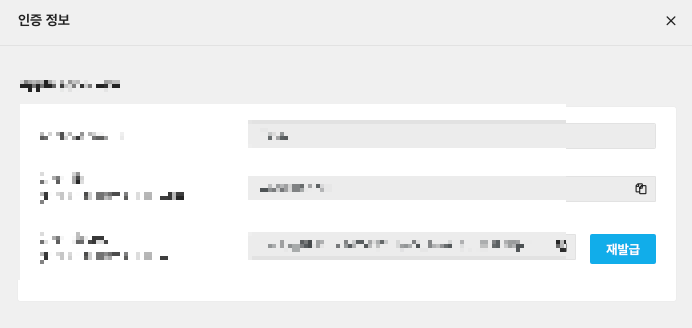
그리고 인증 정보를 클릭하면 Client ID를 복사할 수 있는데 이게 있어야 API 개발을 할 수 있다.
https://navermaps.github.io/maps.js.ncp/docs/tutorial-2-Getting-Started.html
NAVER Maps API v3
NAVER Maps API v3로 여러분의 지도를 만들어 보세요. 유용한 기술문서와 다양한 예제 코드를 제공합니다.
navermaps.github.io
의 설명에 따라 지도를 로드하기 위해 아래 코드를 index.html에 추가하여 준다.
<script
type="text/javascript"
src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=<%= process.env.REACT_APP_MAP_CLIENT_KEY%>"
></script>
다양한 옵션을 적용하여 맵을 띄웠다.
import { useEffect, useState } from 'react';
import styled from 'styled-components';
function Map_Home() {
let map: naver.maps.Map;
let mapOption = {
center: new naver.maps.LatLng(37.52133, 126.9522),
zoom: 17,
minZoom: 15,
tileDuration: 300,
// 확대 시 타일 변경되는 시간
baseTileOpacity: 1,
// 타일 투명도 ( 투명도 낮추면 배경 색이 보임 )
background: 'white',
//배경 색
tileSpare: 7,
//화면 바깥 여분 타일 개수
};
useEffect(() => {
if (!map) {
map = new naver.maps.Map('map', mapOption);
console.log(map);
}
}, []);
return (
<>
<MapContainer id="map"></MapContainer>
</>
);
}
export default Map_Home;
const MapContainer = styled.div`
height: 100vh;
`;
'프론트엔드' 카테고리의 다른 글
| [React / 네이버 맵 API] 지도 위에 영역 표시 도형 넣기 (0) | 2024.04.11 |
|---|---|
| SPA와 MPA 그리고 CSR, SSR (0) | 2024.03.26 |
| [Typesript] 인터페이스 변수명 쉽게 설정하기 (0) | 2024.03.02 |
| [React-Router] Link를 사용하여 다른 화면에 정보 보내기 (0) | 2024.03.02 |
| [TS] 타입스크립트에서의 상태관리 (0) | 2024.02.26 |

